Recentemente ho avuto accesso, per una consulenza, alla intranet di una grande istituzione pubblica italiana (di quelle veramente grandi). Appena si è aperta la pagina ho esclamato: beh, fa molto 1998. Mi hanno confermato che è stata fatta nel 1998. Non lo dico per fare il fico, ma perché questa è la prova che, ci piaccia o no, esistono delle epoche per il design e ogni epoca produce degli standard a cui, consapevolmente o no, anche le intranet aderiscono.
La intranet che ho visto è ovviamente molto indietro: oggi la media dei progetti intranet aderisce, grossomodo, alla logica del “portal-style“, che ha dominato il design per parecchi anni. Naturalmente il “portal-style” è sempre stato una scappatoia piuttosto che una soluzione: assolveva i designer dal gravoso compito di inventare soluzioni efficaci e originali ripiegando su uno standard consolidato ma sempre più deludente.
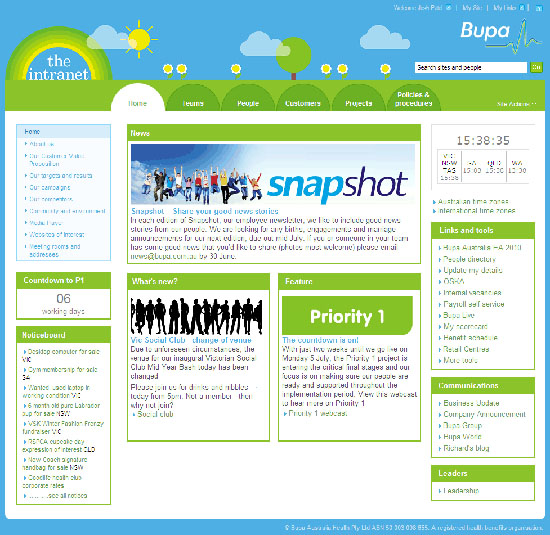
Quando parlo di stile “a portale” mi riferisco ad una situazione di questo tipo:
Gli elementi di questa impostazione sono noti e riconoscibili
- schema a tre colonne, di cui una centrale e due laterali più strette;
- navigazione principale a sinistra;
- presenza massiccia di banner;
- nel caso delle intranet, parte centrale dominata da uno streaming di news;
Questo scheletro si porta dietro, naturalmente, altre caratteristiche, come la focalizzazione sulle news, una governance top-down e un’architettura informativa molto estesa che sfocia ben presto nel guazzabuglio.
Anche se, con poche variazioni, questo schema è ancora molto presente, nelle intranet stanno nascendo nuovi standard e nuove tendenze, che recepiscono come ovvio le tendenze più generali della Rete e vengono incontro nel contempo alle nuove esigenze che questi spazi sono chiamati a supportare.
In generale possiamo identificare queste nuove tendenze di design attorno ad alcuni nuclei precisi
- fine delle tre colonne asimmetriche ed emergere di schemi a due colonne (modello blog) o a tre colonne simmetriche;
- Navigazione di primo livello più stretta (con meno voci);
- Navigazione principale orizzontale e non verticale;
- uso più intenso e funzionalizzato delle immagini;
- home usata come streaming dei contenuti degli utenti;
- maggiore gerarchia visuale tra le diverse parti della home;
- modello a “portlet”, in certi casi personalizzabili dall’utente.
Ho provato a disegnare una bozza di questi cambiamenti nei seguenti schemi:
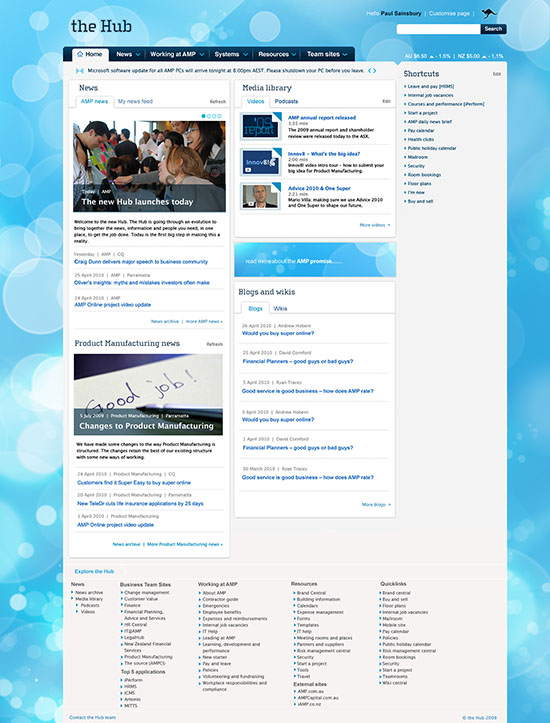
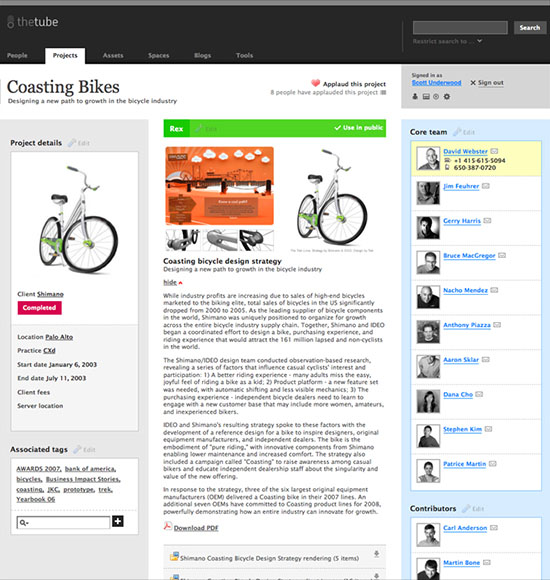
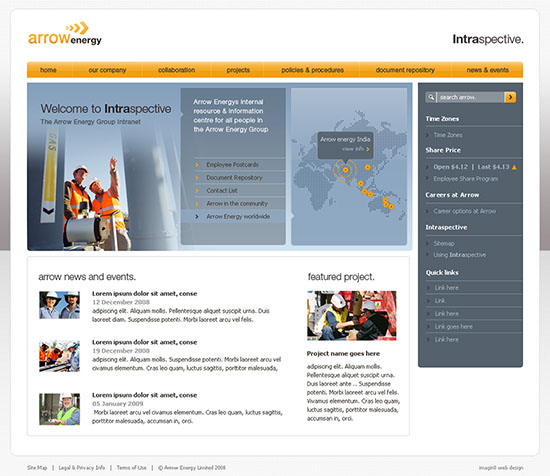
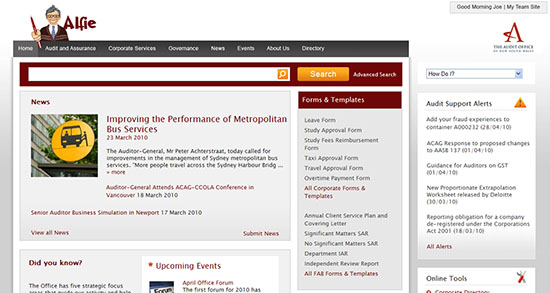
Queste tendenze mi sembrano confermate anche in letteratura: ad esempio StepTwo ha pubblicato un articolo sulle nuove tendenze nel design delle intranet “attrattive”, con alcuni screenshot abbastanza significativi:
L’ultimo esempio è forse il più simile al “portal-style”, ma notate comunque una gerarchia visuale più precisa e la navigazione in alto.
Ancora, Bille Ives ha pubblicato l’ipotesi di redesign della intranet di Bozz Allen, che segue anch’essa un approccio nuovo, molto orientato ai contenuti generati dai dipendenti.
Anche Intranet connection ha pubblicato un post sulle nuove tendenze del design che cerca di esplorare strade nuove (anche se, a dire il vero, gli esempi proposti non mi sembrano particolarmente significativi).
infine, sul tema del design vi segnalo questo post di Toby Ward, che ribadisce come lo scrolling sia in genere malvisto dai dipendenti sulle home page delle intranet.
Insomma, c’è molto lavoro da fare e le vecchie soluzioni ci aiuteranno sempre meno di fronte ai nuovi problemi.