Intranet wireframe
I wireframe sono bozze digitali di pagina usati per rappresentare la user experience di progetti web. Seguono l’attività di disegno su carta o alla lavigna delle pagine o delle singole interazioni (sketching) e facilitano il lavoro dei designer prima della realizzazione del prodotto digitale, simulando uno scenario reale dell’utente per verificarne la validità e scoprirne eventuali limiti.

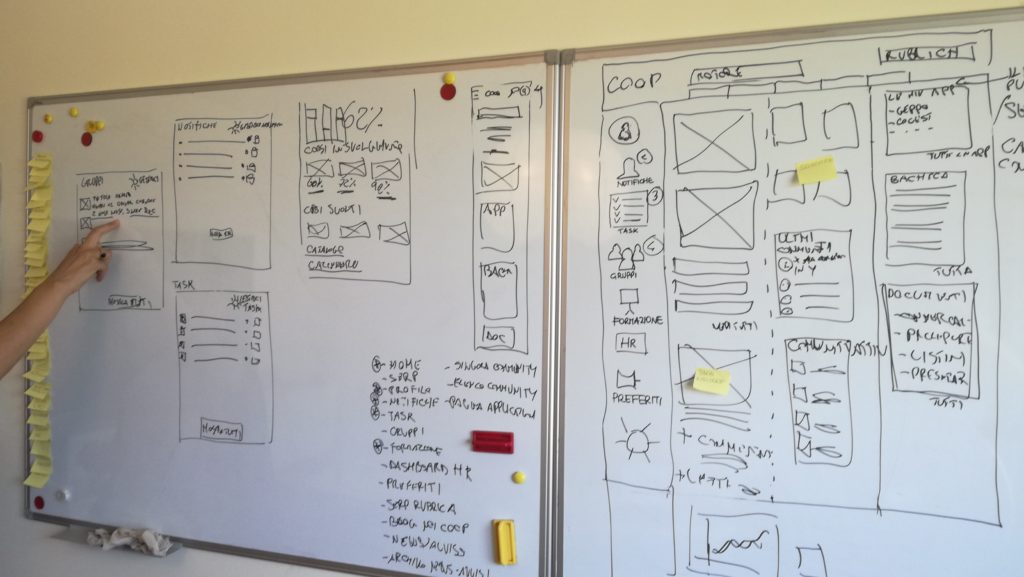
Un esempio di sketching delle pagina di una intranet fatte alla lavagna prima di realzizare i veri e propri wireframe
Il disegno dei wireframe è un momento molto importante della progettazione, perché spesso ci aiuta ad evidenziare i vari passaggi e ad apportare le corrette modifiche ai percorsi.
Contengono informazioni di dettaglio come titolo, contenuto, immagini, menù di navigazione, link, ecc…
Hanno un alto valore strategico per il cliente, perché:
- vengono creati rapidamente
- sono flessibili e modificabili
- danno un’idea molto precisa della soluzione proposta.
Il nostro team produce in genere tutti i wireframe delle pagine princiopali della futura intranet, comprensivi di annotazioni funzionali. I wireframe nel complesso definiscono tutti i possibili template di pagina da utilizzare nella intranet, ad esmepio
- home page
- pagine di sezione
- pagine documentali
- liste
- pagine di news
- archivi
- pagine di snodo
E tutte le loro varianti per il progetto

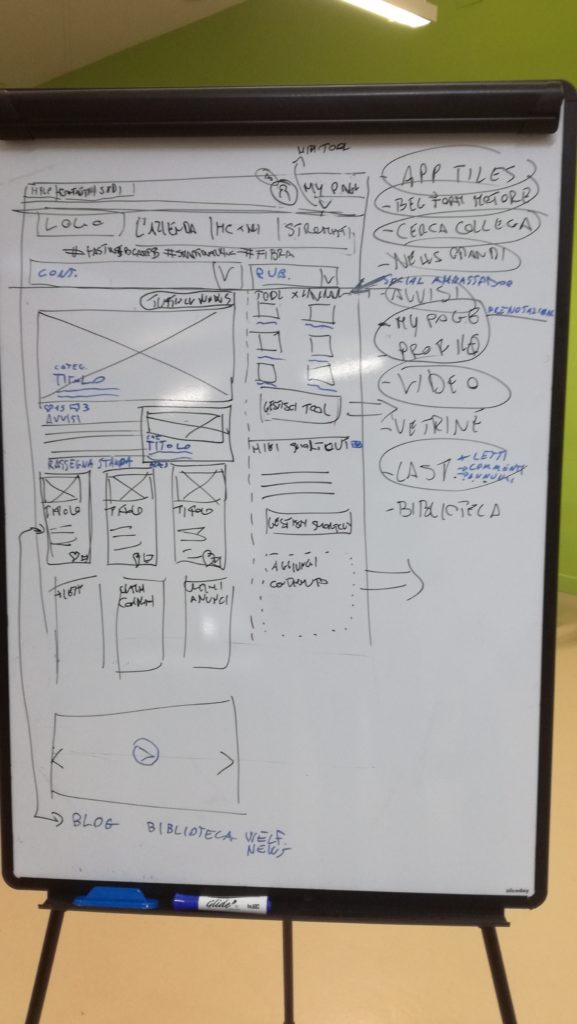
Un altro esempio di sketching e di seguito la sua realizzazione in wireframe
![wireframe_intranet_[intranet_management]](https://www.intranetmanagement.it/wp-content/uploads/2018/03/wireframe_intranet_intranet_management-1.jpg)
La versione finale del wireframe